
WordPressのDiverは、とても便利で使いやすいテーマです。
有料のテーマですが、多くの機能やデザインが豊富で、お手ごろなお値段で手に入るので、多くの人たちが使っていますね。
先日、便利な機能を発見したので、ご紹介します。
PC用のメニューとスマホ用のドロワーメニューの順番が違う!
WordPressのDiverを使ってサイトを作成した際に、パソコン用のメニューと、スマホ用のドロワーメニューの中身の順番が違うことに気づきました。

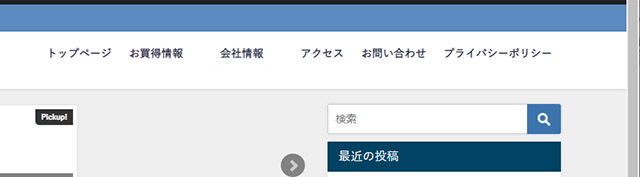
パソコンのメニュー
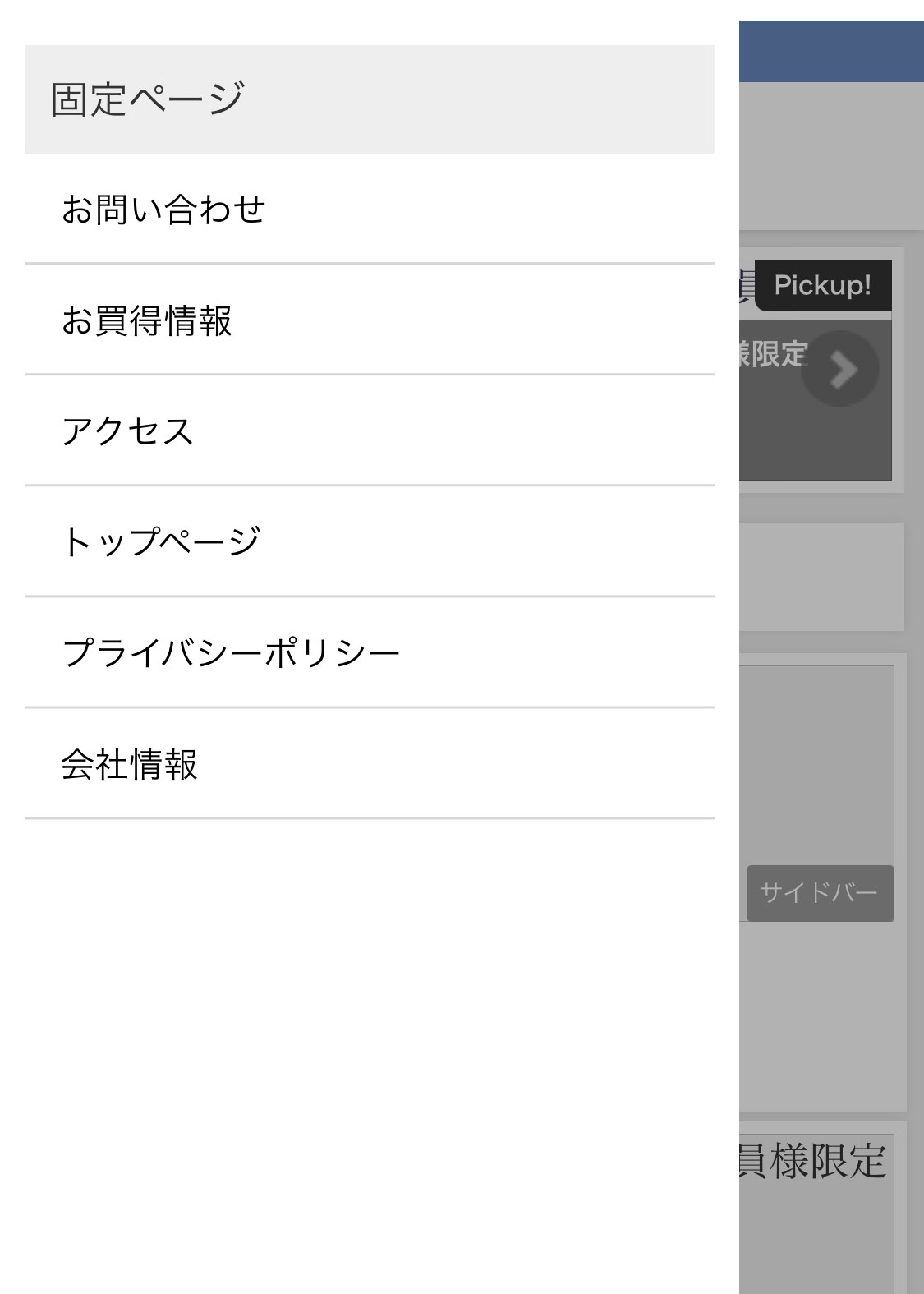
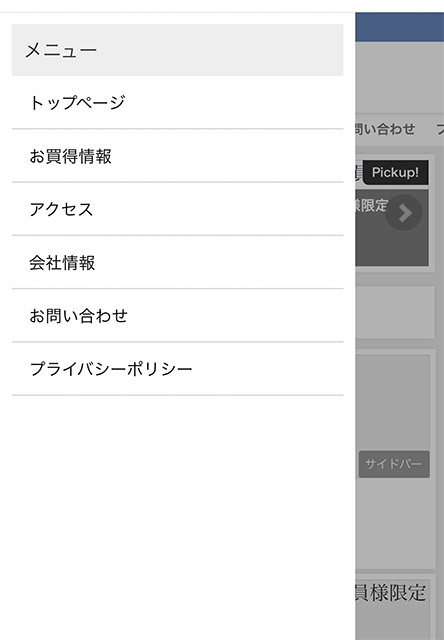
パソコンのメニューでは、お買得情報が一番に表示されていますが、スマホのドロワーメニューを見ると、お問い合わせが一番に表示されています。

スマホのドロワーメニュー(変更前)
パソコン用のメニューは、順番を簡単に入れ替えることができますが、スマホ用のドロワーメニューの方は、順番を入れ替える方法がよくわかりませんでした。
でも、いろいろ試行錯誤してみると、順番を入れ替える方法がようやくわかりました。
ドロワーメニューの順番を入れ替える方法
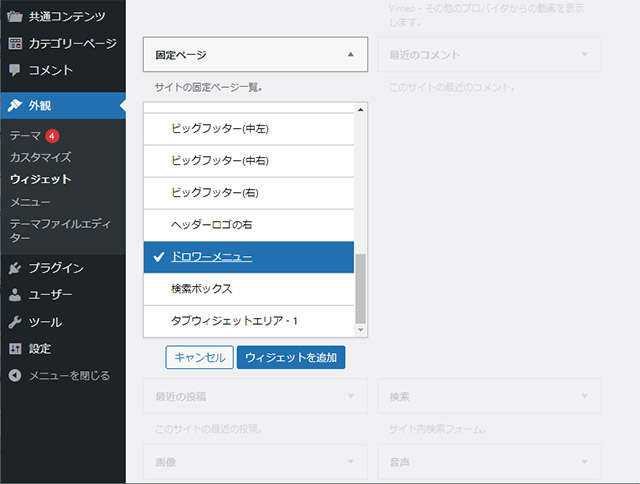
外観のウィジェットを開いてみると、画面の左下に固定ページの項目があります(※私はプラグインのClassic WidgetsとClassic Editorを使って、ブロックエディターを使用せず、使い慣れたクラシックエディターを使っています)。

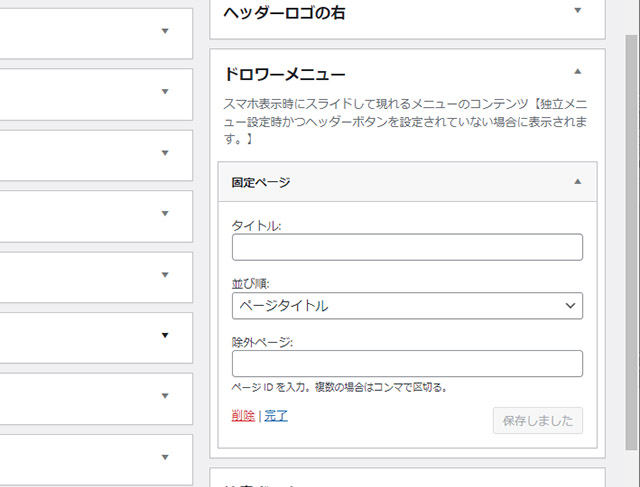
固定ページを選択し、下の方にスクロールすると、ドロワーメニューがあるので、選択しウィジェットを追加ボタンをクリックします。

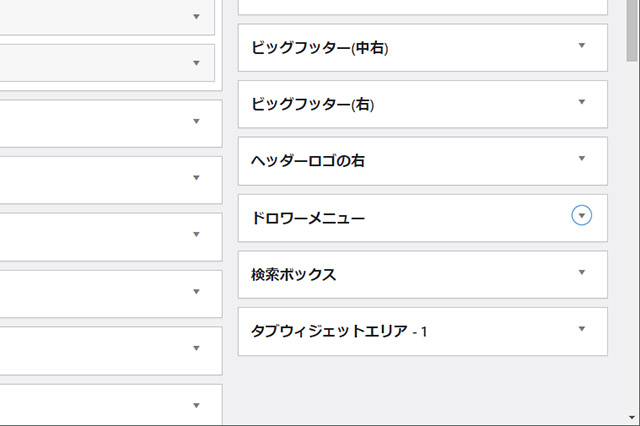
画面の右下の方のドロワーメニューの項目に、固定ページが追加されました。
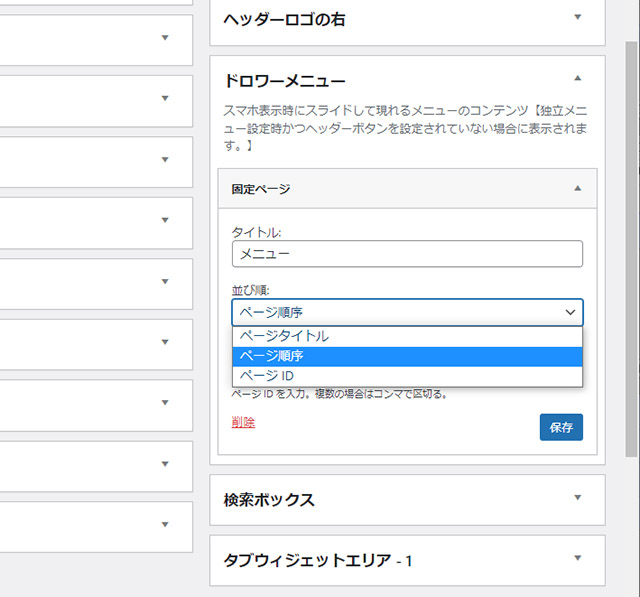
固定ページを選択し、タイトルの項目にメニューと入力します。

そして、並び順をページ順序に変更します。

固定ページの中で、メニューに載せたくないものは、除外ページの項目に固定ページのIDを入力しておけば、メニューに表示されません。
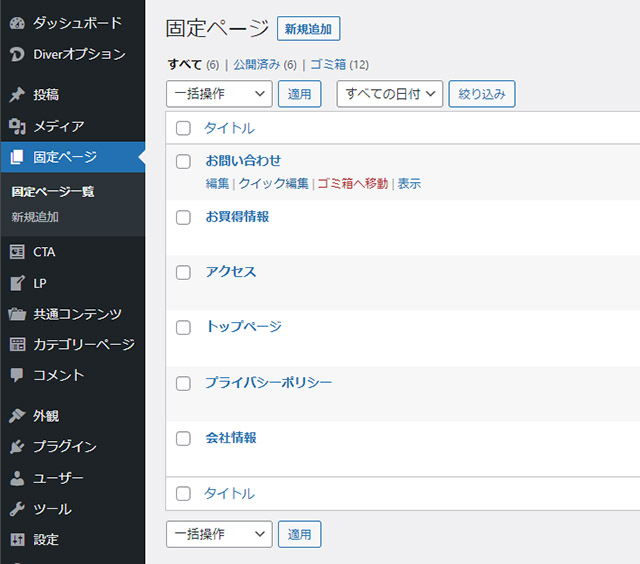
固定ページ一覧で、固定ページの上にマウスポインター(矢印)をかざすと、画面左下にアドレスが表示されますが、post=の後の数字が固定ページのIDです。
固定ページ一覧で、メニューに載せたい固定ページを編集ではなく、クイック編集をクリックします。

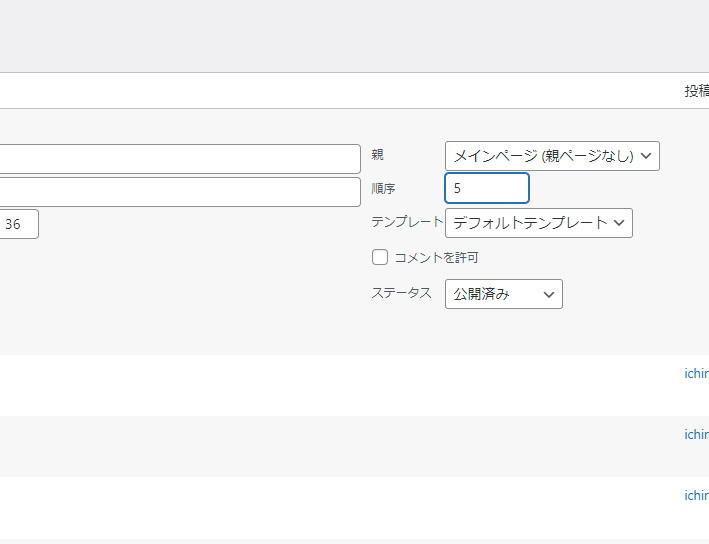
画面の右の方に順序という項目があるので、表示させたい順番を数字で入力します。

以上で、スマホのドロワーメニューの順番を入れ替えることができました。

スマホのドロワーメニュー(変更後)
まとめ
WordPress(ワードプレス)のDiver(テーマ)でウェブサイトを作成する際に、スマホで表示されるドロワーメニューの順番を、パソコンのメニューと同じように入れ替える方法を発見したので、説明しました。
上手く表示されましたか?
表示の反映には時間がかかる場合があるので、反映されない場合は、少し経ってから再読み込みしてみてください。



コメント